
How to find and fix UX bug errors in minutes (and ensure they don’t happen again)
Customer experience is the most significant business differentiator today. Therefore, software issues encountered by the customers must be quickly addressed, preferably proactively. Unlike traditional on-premises enterprise software where technical support folks and product managers could ask customers to provide a ton of diagnostic data and reproducible test cases, modern cloud application developers rarely have direct access to end-users and often struggle to reproduce the problem locally. The net result is that the UX bug issues either remain unresolved or take awfully long to debug and fix.
And while a quick resolution of the immediate issue is important, it is even more critical that the systemic issues that led to the bad user experience defect escaping the pre-release testing process be identified and fixed. Unfortunately, usability testing rarely includes a production feedback loop that informs software development teams with insight into production incidents or customer-reported UX errors.
The good news is that if issues are discovered during pre-release testing, they are significantly easier to fix and a lot less expensive in terms of time and effort. The question, of course, is how to inform software development and testing teams with how customers use your application in the real world? This is our mission at Relicx. We believe that every engineering and testing team should have an iterative, customer-oriented feedback loop to remove UX flaws and improve quality.
Relicx takes a holistic view of quality that transcends the release lifecycle stages and helps bridge the gap between post-live observability and pre-release front end testing. Relicx provides front end monitoring tools to observe the live user interactions for your web applications and generates a quality score based on UX design errors and slow page load sessions. Through automated user research, these problem sessions can be analyzed using the session replay video and rich diagnostics data comprising browser console logs and stack traces for rapid debugging and quick resolution. Furthermore, Relicx can automatically create End-to-End tests that simulate the exact user paths to validate your fix - not based on just common UX mistakes - and ensure that such UX bugs never escape through your pre-release testing in the future.
Let's see how Relicx does this.

The chart above shows your application's quality trend, with the red part indicating the error and slow page loads sessions. The bottom part of the screen identifies the exact errors, pages where those errors were seen, and % of user sessions that were impacted by each error to understand UX bug severity. You can drill down on any of these user experience errors to instantly see all the diagnostics details you need without having to go through the painful and time-consuming process of reproducing the problem in your dev environment. For example, in the error details page shown below, you can see the browser and OS distribution, the frequency of these UX error cases, and a stack trace to better understand what's going on.

In addition, you can see a full DOM replay video of the user session and the exact steps leading up to the error. It's almost like sitting next to the users and watching them using the product! You even have browser console logs and network waterfalls at your fingertips.

Similarly, for slow page loads, you can see a moving distribution of the page load times and how the page load time varies across browsers, desktop and mobile apps, and network types.

You can see a complete list of all impacted sessions that can be filtered across any dimension to see a full session replay and other diagnostics details discussed above.

With all these details at your fingertips, gone are the days of frustrating back and forth trying to piece together the problem. Instead, you can now focus on fixing the problem!
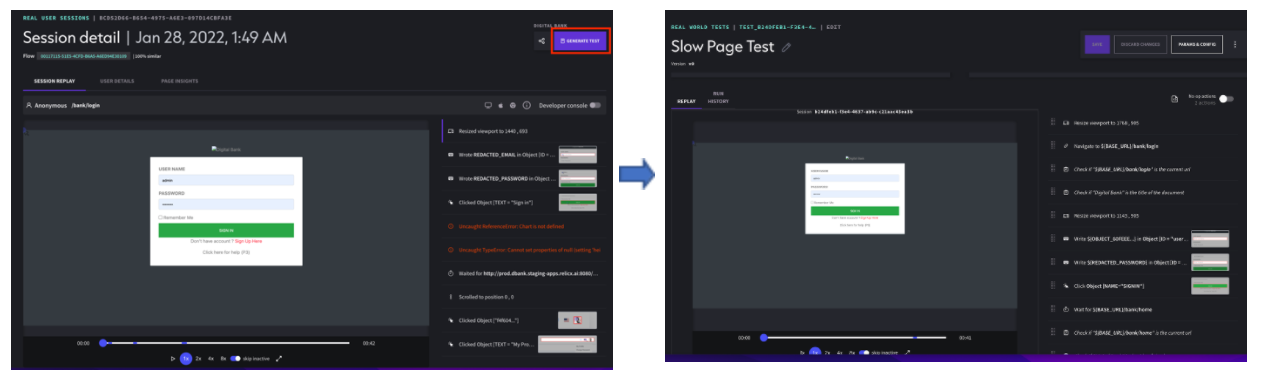
Once you have your fix for user experience bugs ready, you can validate it using Relicx generated tests. You can convert the problem session (or any session for that matter) into a ready-to-run End-to-End test instantly by clicking the "Generate Test" button!

Relicx generated tests are fully parameterized to allow data-driven execution, can be edited to add assertions, and are ready to be run into your CI/CD pipeline.
Sounds unbelievable? Just sign up for our public beta and give it a try. We would love to hear from you!
If you find it exciting already, wait, there is more! Relicx can even create a full E2E regression suite based on the flows derived from the user sessions. With Relicx, DevOps release management anxiety and pesky UX bug issues can be a thing of the past.
Check out our docs for more details, or click here to request a 1:1 demo.
.png)